Reflected XSS in Yclas
Yclas is a content management system for classified marketplaces. The search functionality was vulnerable to reflected cross-site scripting, even though HTML tags are stripped.
Reflection without tags
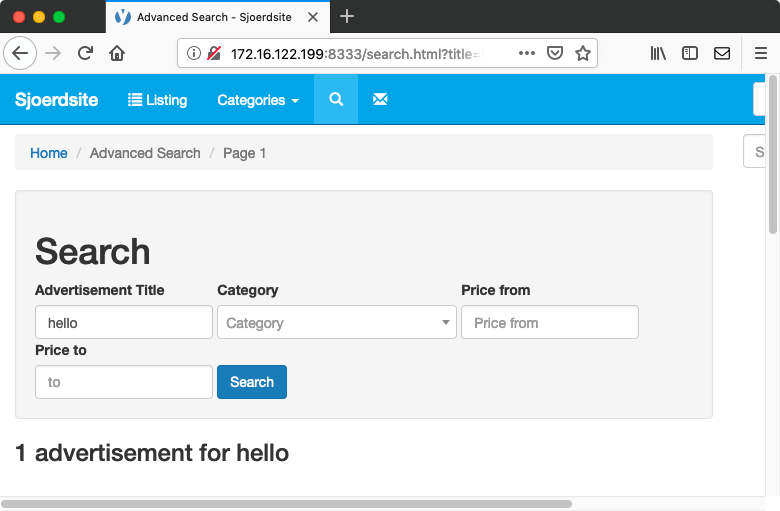
Yclas has functionality to search advertisements. As usual, the search input is reflected in a couple of places. The page says “1 advertisement for searchterm”, and the search term is put back in the same input field. If you search on “hello”, the input field still contains “hello” on the results page. The HTML looks like this:
<input type="text" id="title" name="title" class="form-control"
value="hello" placeholder="Title">
Such reflected values are opportunities for XSS. However, when I search on <h1>hello, it turns out that HTML tags are stripped from the input and the page just shows the results for hello.

XSS without tags
Even though HTML tags are removed, it is still possible to add JavaScript to the page. Quotes are not properly escaped, making it possible to add attributes to the input field. Searching on " autofocus onfocus="alert(1) triggers a popup box.
Our payload, " autofocus onfocus="alert(1), is used verbatim in the value attribute of the input element. This makes the HTML look like this:
<input type="text" id="title" name="title" class="form-control"
value="" autofocus onfocus="alert(1)" placeholder="Title">
The autofocus attribute brings the focus to this element when the page is loaded. This immediately triggers the onfocus event handler which runs our JavaScript payload.
Conclusion
I found reflected cross-site scripting by adding attributes to an input field. I reported this to a Yclas developer and he quickly fixed it.





